项目
学而无用,不如学而用之。这里是我在技术领域中努力实践和应用的最佳证明。
🖥️ 网站

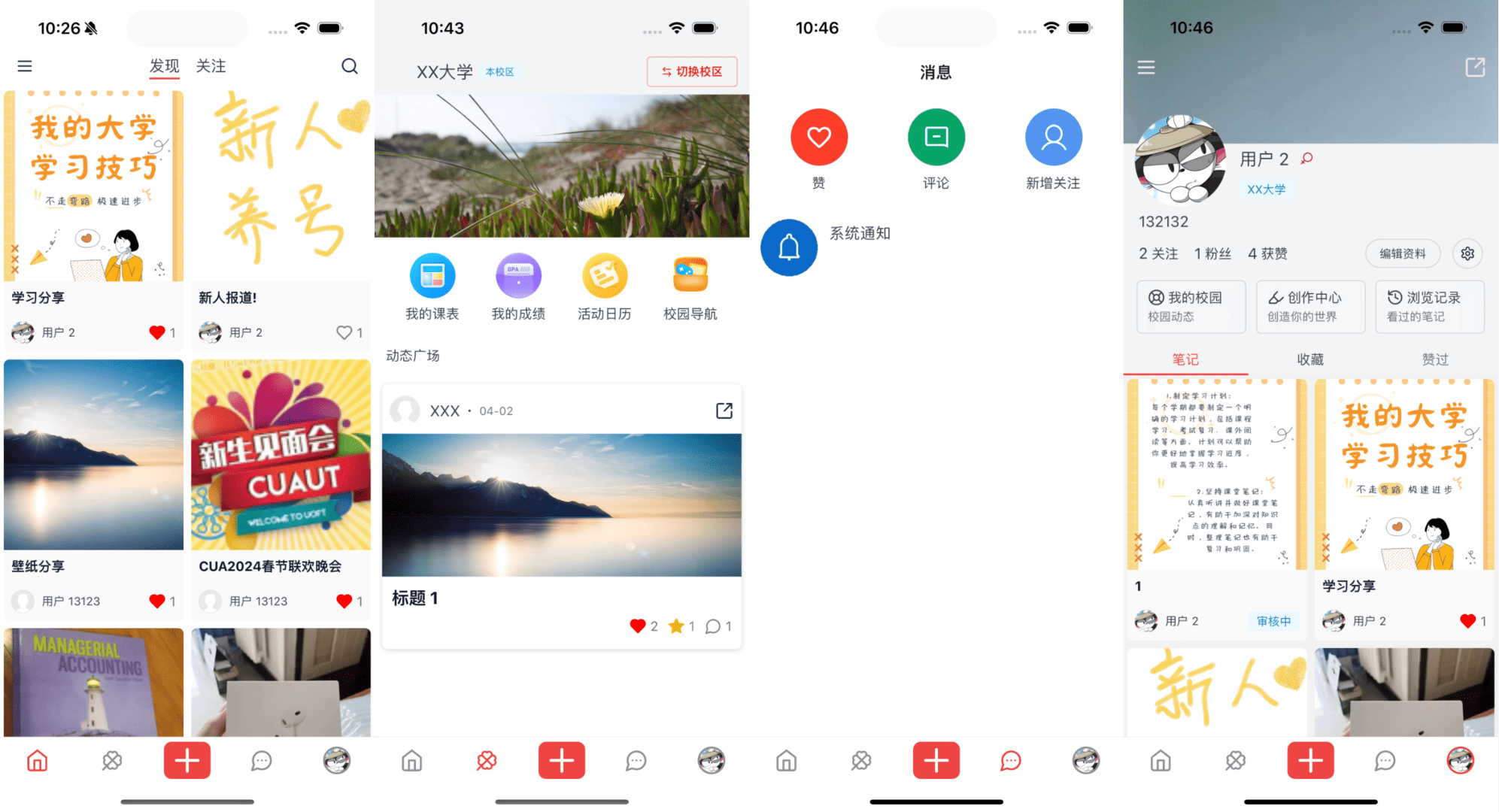
基于 React Native + NestJs 实现的一个校园社交平台应用

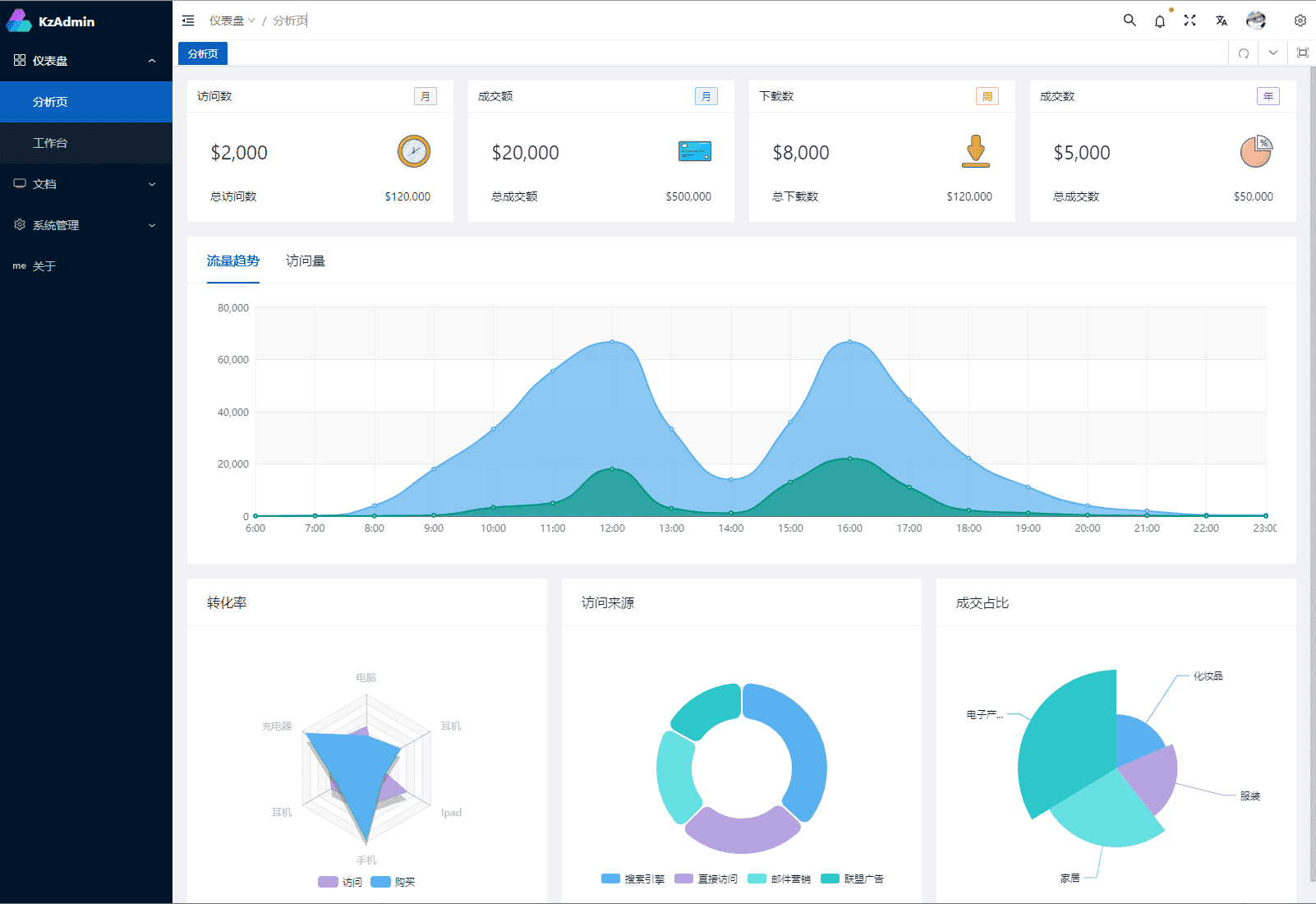
NestJs + Vben Admin 编写的一款前后端分离的权限管理系统

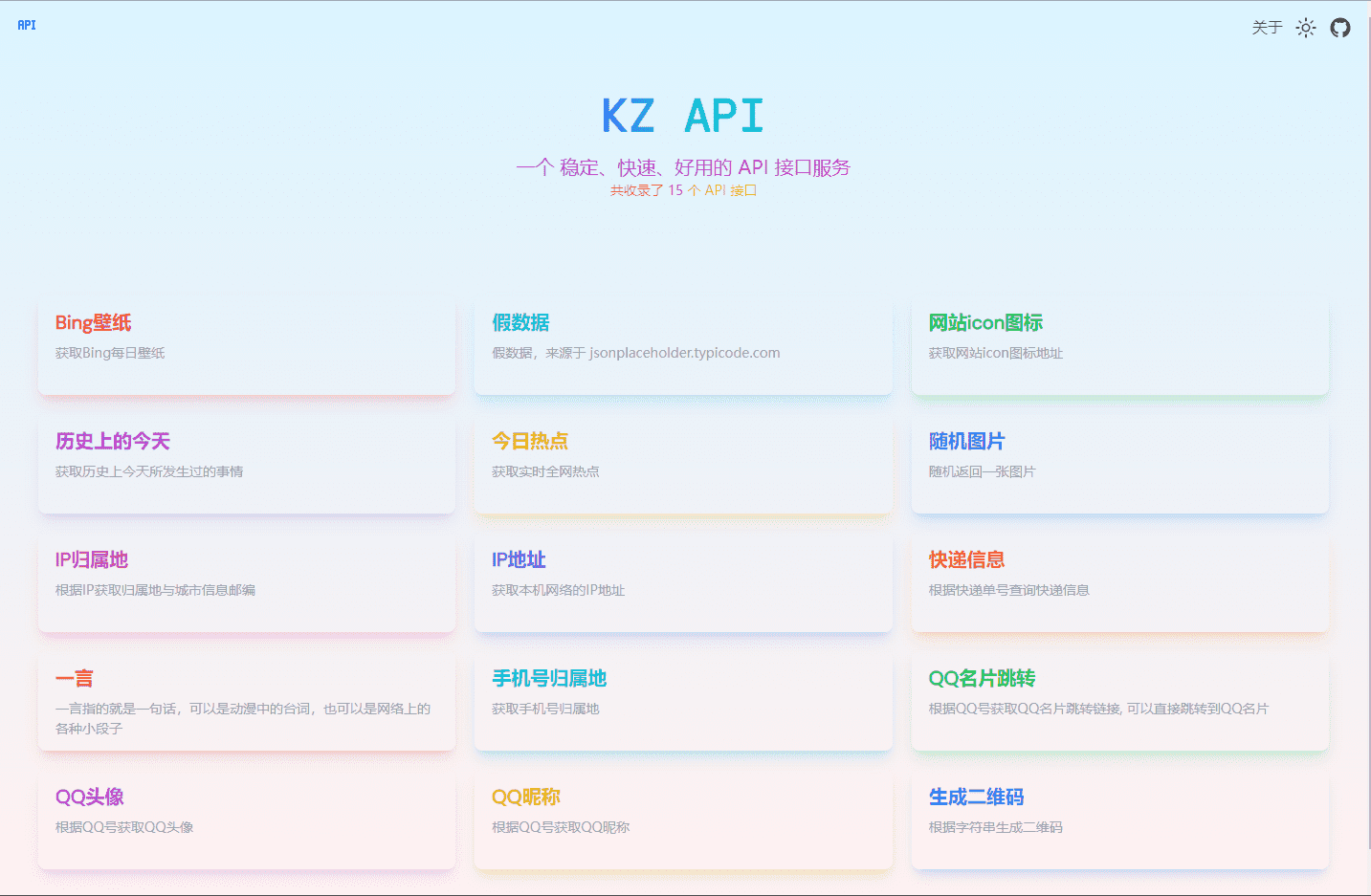
🔗 基于 Nuxt 搭建的 API 接口服务网站
🔫 玩具

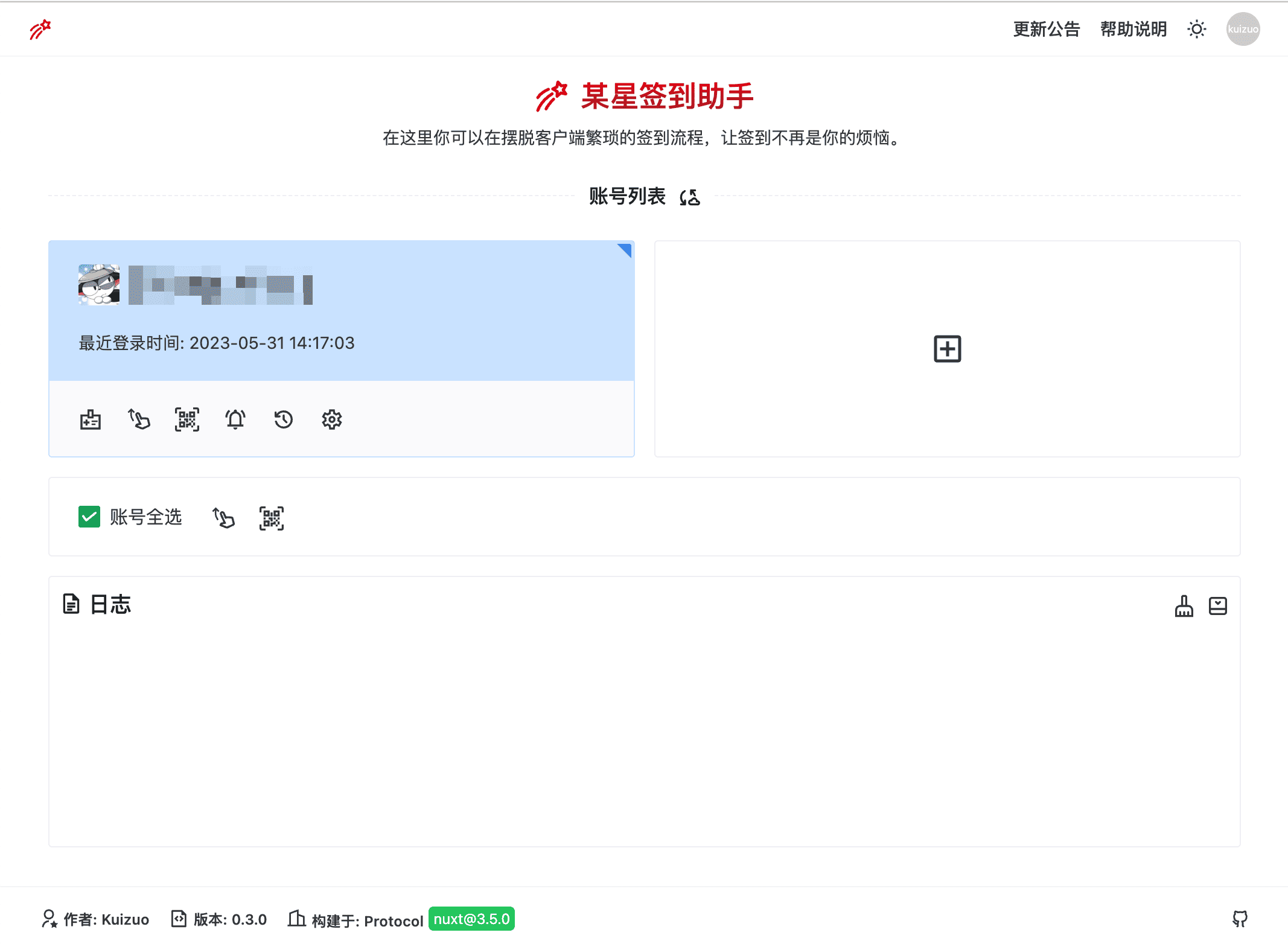
🌟 超星学习通在线签到,摆脱客户端繁琐的签到流程,让签到不再是你的烦恼

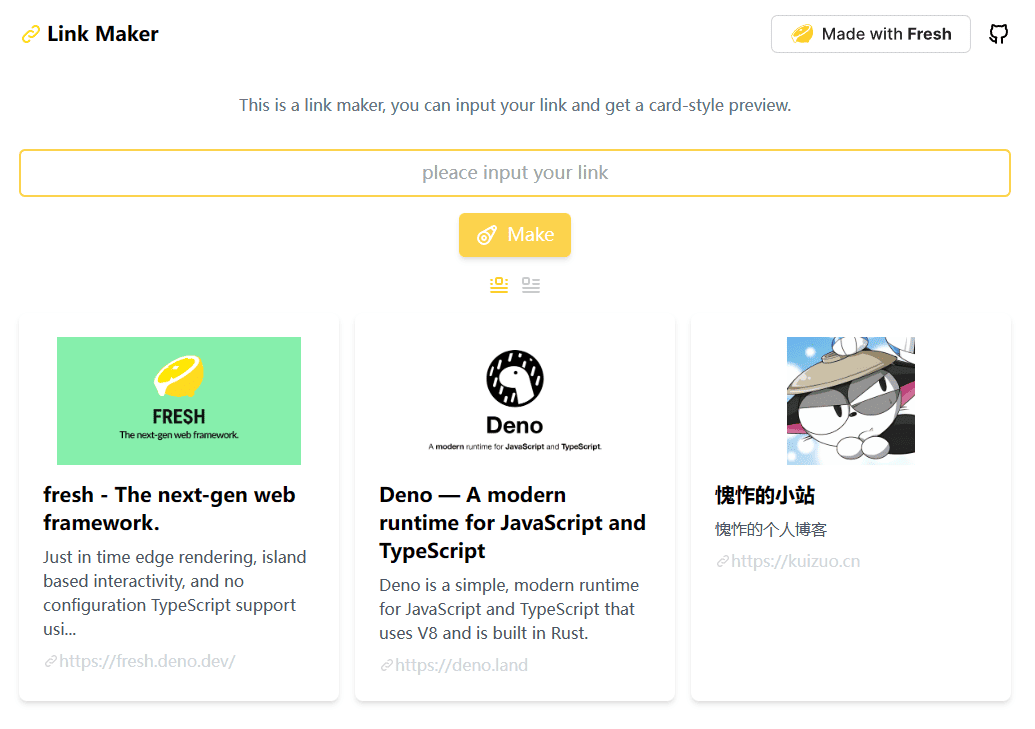
🍋 一个用于将链接转换为卡片样式的预览网站

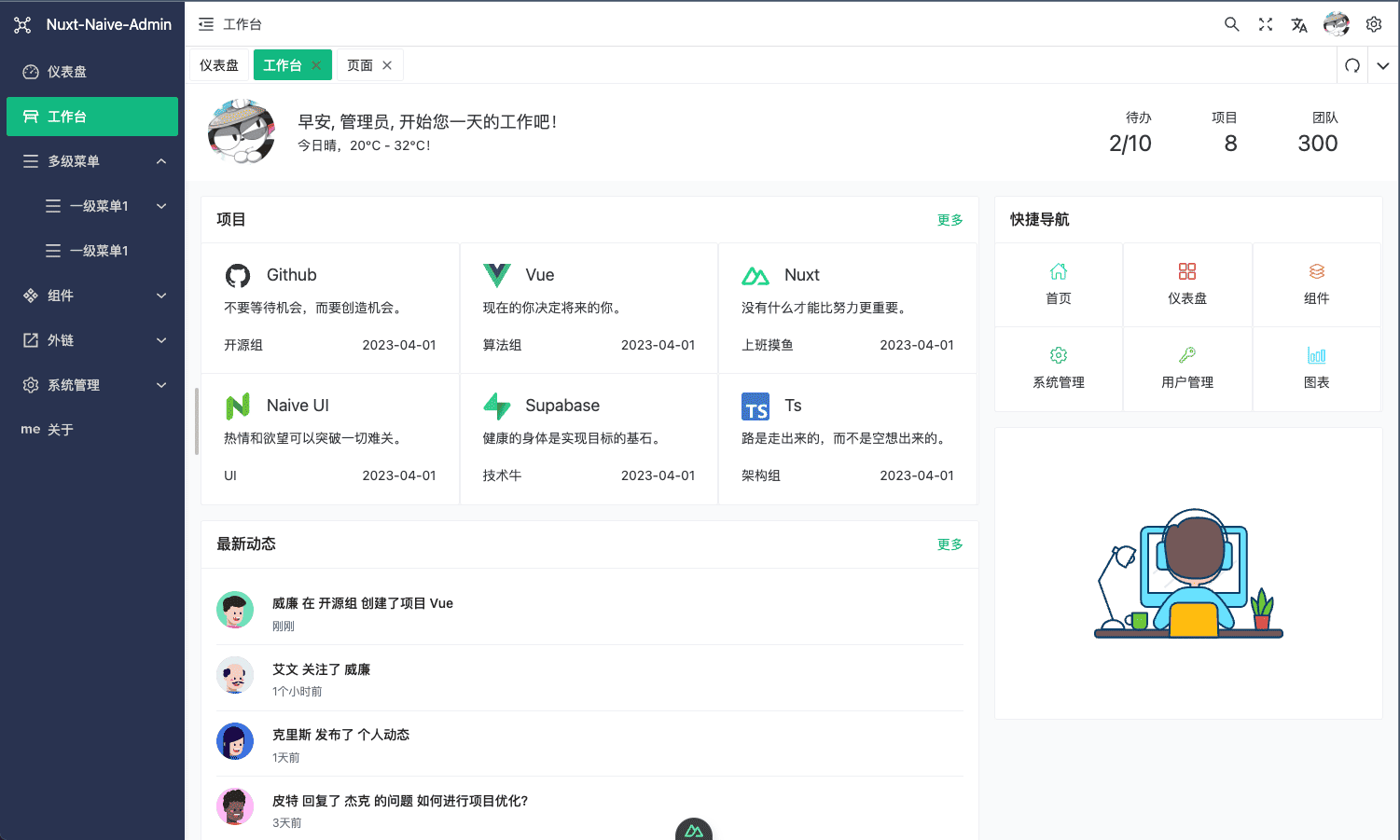
🎁 一站式管理系统,融合 Nuxt、Naive UI 和 Supabase
👨💻 个人

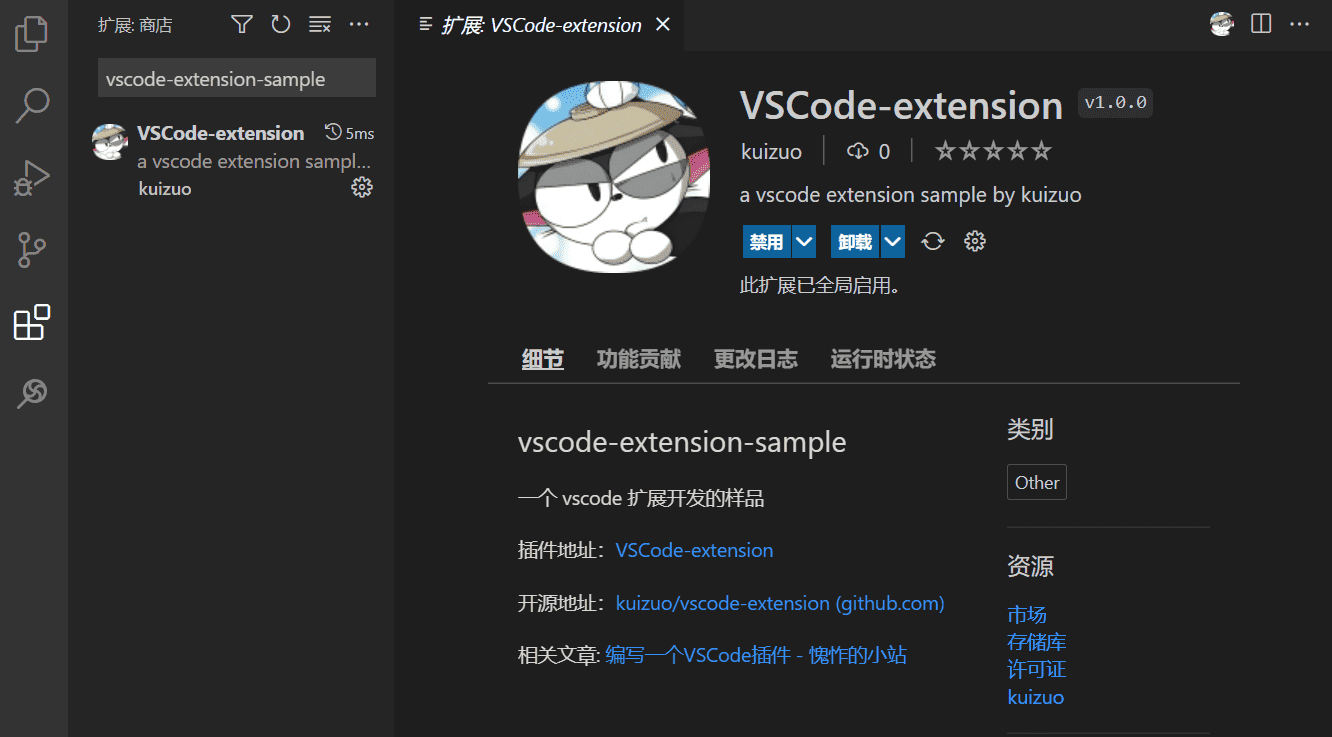
自写 vscode 插件,提供了光标移动快捷键
🗃️ 其他
基于 Axios 封装的 HTTP 类库
WebSocket 远程调用浏览器函数
使用 nestjs 通过 grpc 与 python ddddocr 库搭建的验证码图像识别服务
🦀 Rust + WebAssembly 实现的 MD5 加密